Joseph Herrin (07-14-2012)

It hasn’t been easy, but it has been educational. Posting a list of audio files on a website is not as simple as one may assume. Even with the latest software, and utilizing the features built into the most recent web browsers (HTML5 Audio), I had to re-design my audio message page multiple times to finally find a configuration that works.
The Challenge
The lack of a standard Internet browser compounds the problem of designing an universal audio page that will work for all site visitors. I remember the day when almost all web surfers used Netscape Navigator to do their browsing. Today, the field is far more competitive.

Popular Web Browsers
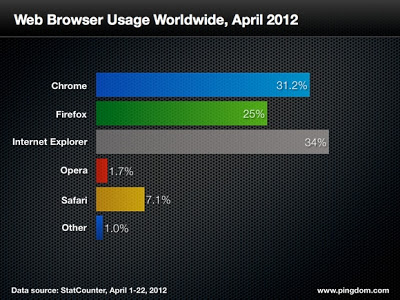
A recent survey of web browsers being used worldwide revealed that there is no dominant player in this field of software. Competition is fierce and although this encourages rapid development of new features, it also leads to a lack of compatibility. Not all browsers display a webpage the same way. Some features on a webpage are fully supported in one browser, while not supported at all in another.

Complicating the issue is the fact that websites are developed in various languages. HTML (Hyper Text Mark-up Language) is the basic language of website design. This language has itself been undergoing revisions as new features are supported and some old ones are abandoned. The current iteration is HTML5.
A new feature of HTML5 is the Audio and Video tags. Version 4 of HTML did not include any native support for playing audio or video files. If a website designer wanted to include audio or video playback in their site they had to include a Flash utility to do the job, or perhaps a player that was written in Javascript. This itself was problematic, for not all browsers supported Flash or Javascript, and those that did often made it an optional add-in. The end-user had to decide whether to download and install the software to make their browser support these features.
With the HTML5 audio and video tags, a website designer no longer has to use a plug-in, or resort to Flash, or Javascript (or something similar) to add audio/visual playback to their site. This feature is now native to the language. However, not all the software companies putting out web browsers have been quick to support these features. It doesn’t matter if the website is written in HTML5 and uses the audio tag, if your browser does not support HTML5 the audio player will not appear and no sound will be heard.
Following is a list of browsers that currently support HTML5.
Internet Explorer 9 & 10
Firefox 7 and higher
Chrome 14 and higher
Safari 5 and higher
Opera 11 and higher
Mobile Safari 3.2 and higher
Opera Mobile 5 and higher
Android 2.1 and higher
If you don’t know what version your browser is, you can find it in the information below:
You should see your browser and its version listed somewhere in the last line above.
(Note: this does not work if you are reading this post in your e-mail. You have to visit the Parables Blog site.)
Creating an universal audio page is not easy. A fair percentage of folks are not using the latest Internet software. Someone wrote to me the other day who is using a computer running Windows ME (Millennium Edition) as their operating system. As the name implies, this version of Windows came out in the year 2000, and I doubt that it will support the modern browsers needed to properly render an HTML5 website.
Many modern computers and handheld devices no longer support Flash. In recent years Flash has been one of the most popular methods employed to put an audio player on a webpage. If you have an Apple product, such as an iPhone or iPad, they do not support Flash. Many of the Android phones do not support Flash either. More people are beginning to use smart phones and pads to access the Internet.
This leads to a conundrum. Should a person create a site using HTML5? If they do, the site will not work for those with older browsers. Of course, the web developer could add a fall-back feature so that a Flash or Javascript player will run if the browser does not support HTML5.
My difficulty is that I am not a web designer by trade, and I have never enjoyed, or been good at, software programming. The KISS (Keep It Simple Stupid) method has been my modus operandi when it comes to creating webpages.
The Conclusion
For now, largely due to my limited software coding abilities, I have designed the new Heart4God website to use HTML5 with its built in Audio tag. I hope that those who desire to listen to the audios will have a browser that supports this feature. If you have an older browser, but your computer and operating system will support a newer one, I would encourage you to download the latest browser software. You may even want to try one of the other browsers offered. Some of them are excellent. For your convenience I am providing links to the latest popular browsers:
Microsoft Internet Explorer
http://windows.microsoft.com/en-US/internet-explorer/downloads/ie/
Google Chrome
https://www.google.com/intl/en/chrome/browser/
Mozilla Firefox
http://www.mozilla.org/en-US/firefox/new/
Apple Safari
http://www.apple.com/safari/download/
Opera
http://www.opera.com/download/
The Need to Persevere
My trials did not end when I determined to use the HTML5 audio tag to incorporate an audio player into the Heart4God website. I found that the various parameters such as preload=“metadata” and preload=“none” are ignored by some of the browsers that claim HTML5 support. They basically take this command to NOT automatically load every audio file listed on a page as a suggestion. Evidently they frequently choose to ignore such suggestions.
After I created a webpage with more than 80 audio files on it, I tested it. To my chagrin, even when I included the command to not preload the audio files, they ALL began loading anyway. This simply would not work, for it would take hours to load the entire page. So I went back to the drawing board.
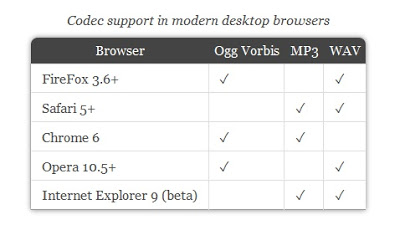
I also found that due to licensing fees, some popular browsers such as Firefox and Chrome, do not support MP3 files in their playback. They use the open source OGG audio format instead. So I had to create copies of all audio messages in both formats and upload them to my website.

In the end, I created an index page listing all of the Audio files. When a visitor clicks on a link it opens the audio file in its own separate page. This resolved the problem of the browser trying to load all of the files at once. I am sure there are more elegant solutions, but it seems to work. I have tested the pages with the latest versions of all five browsers listed above.
Now that you know what has been keeping me occupied for the past week, or two (aside from caring for my new puppy who is doing great), I would like to invite you to check out the audio files available on the Heart4God website. The index page can be found here:
http://www.heart4god.ws/audio.htm
You will find that there are many files that were not available on the old site. The list of topics has been expanded.
Some of the audios are what I would describe as critical messages for the saints in this hour. If you would like a recommendation, let me point you to the talk titled The Gate and the Way.
The Gate and the Way – Part 1
http://www.heart4god.ws/the gate and the way – part 1.htm
The Gate and the Way – Part 2
http://www.heart4god.ws/the gate and the way – part 2.htm
May you be blessed with peace and understanding in these days.
Heart4God Website: http://www.heart4god.ws
Parables Blog: www.parablesblog.blogspot.com
Mailing Address:
Joseph Herrin
P.O. Box 804
Montezuma, GA 31063


0 Comments